Map Service - Using Naver API
Introduction for My First Map
Map service is a project that can quickly, easily and accurately understand web development.
Before you read this post, please check my youtube link which is a map web-page video.[1]
[1]https://www.youtube.com/watch?v=VNIaD31pme4
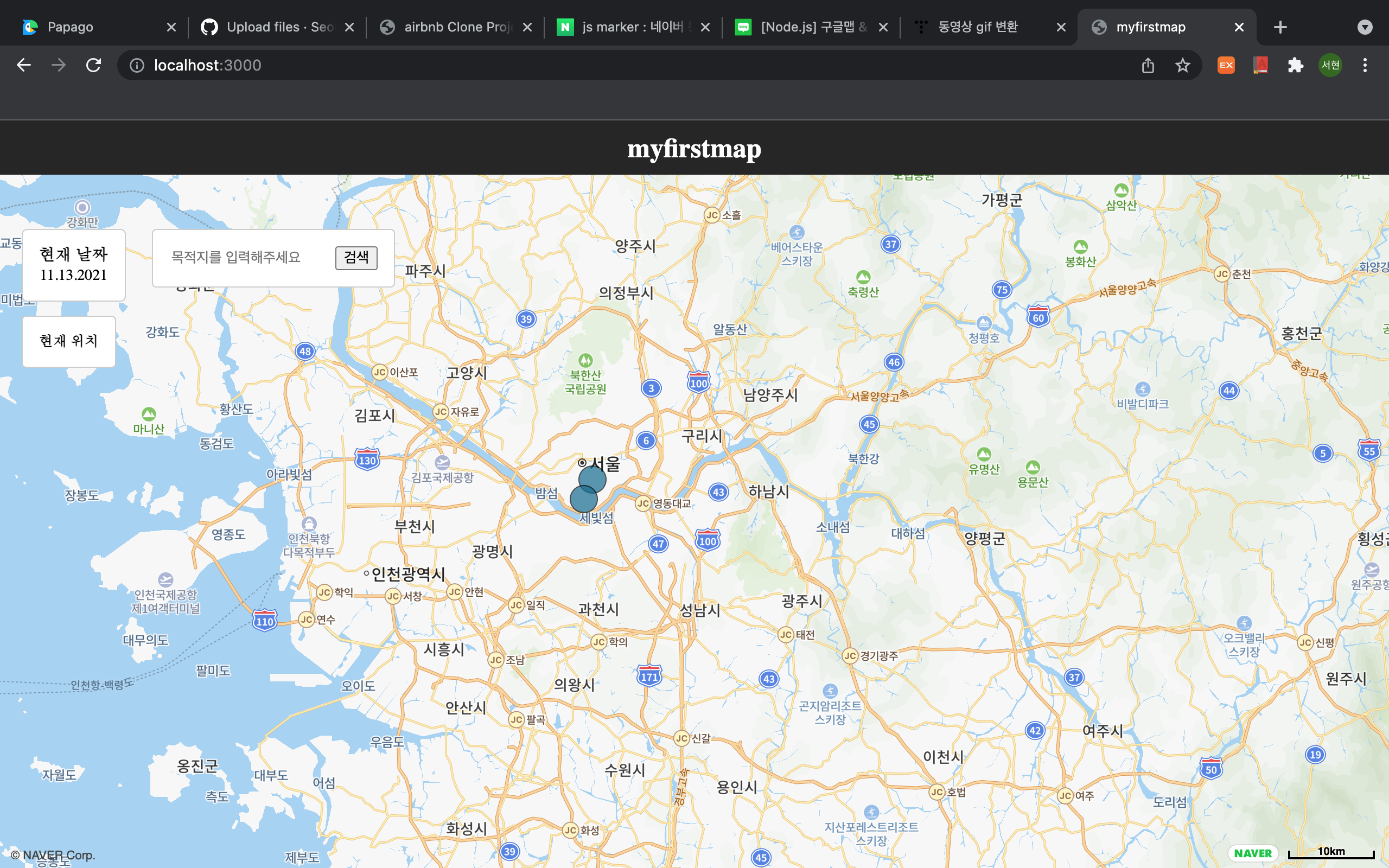
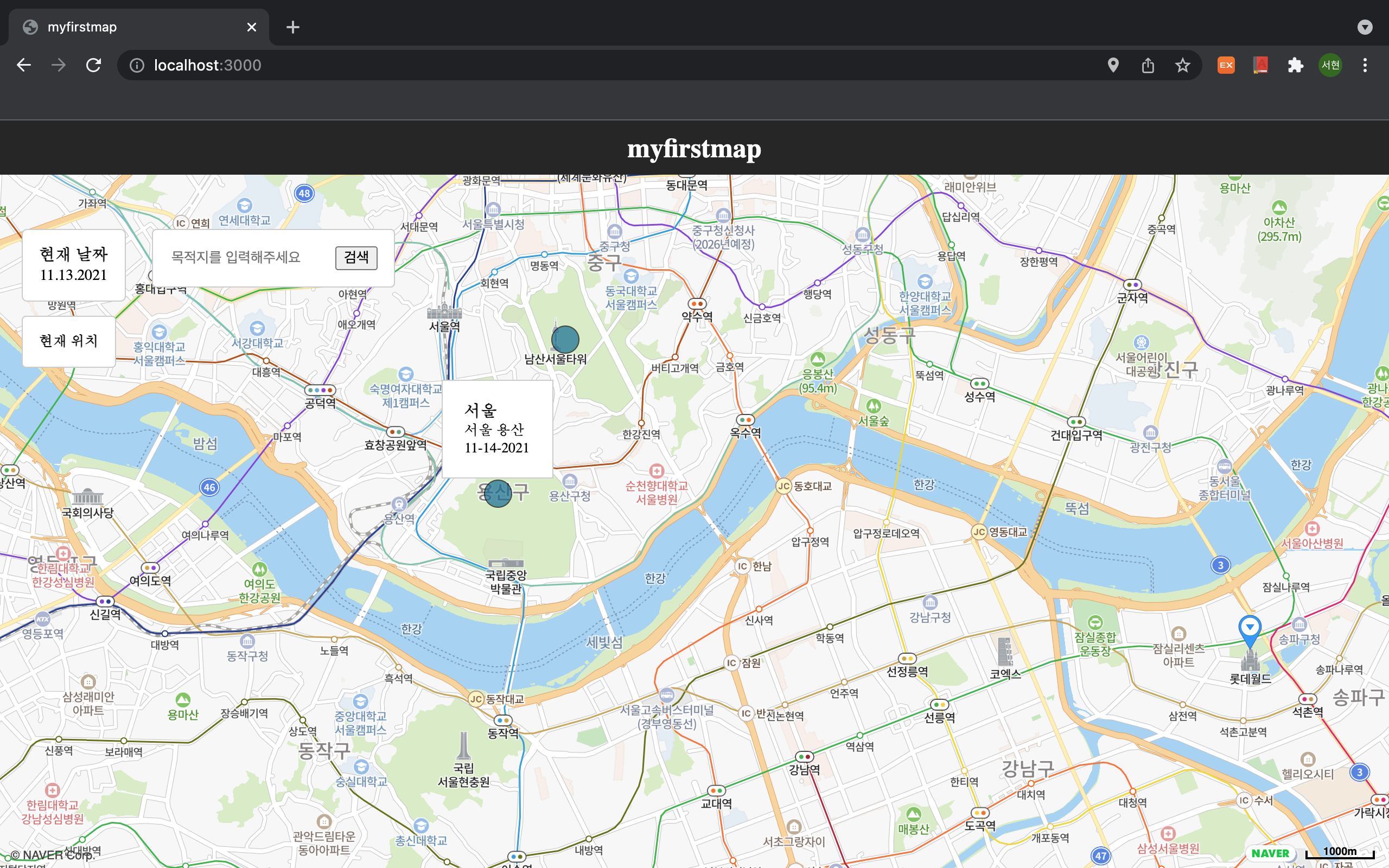
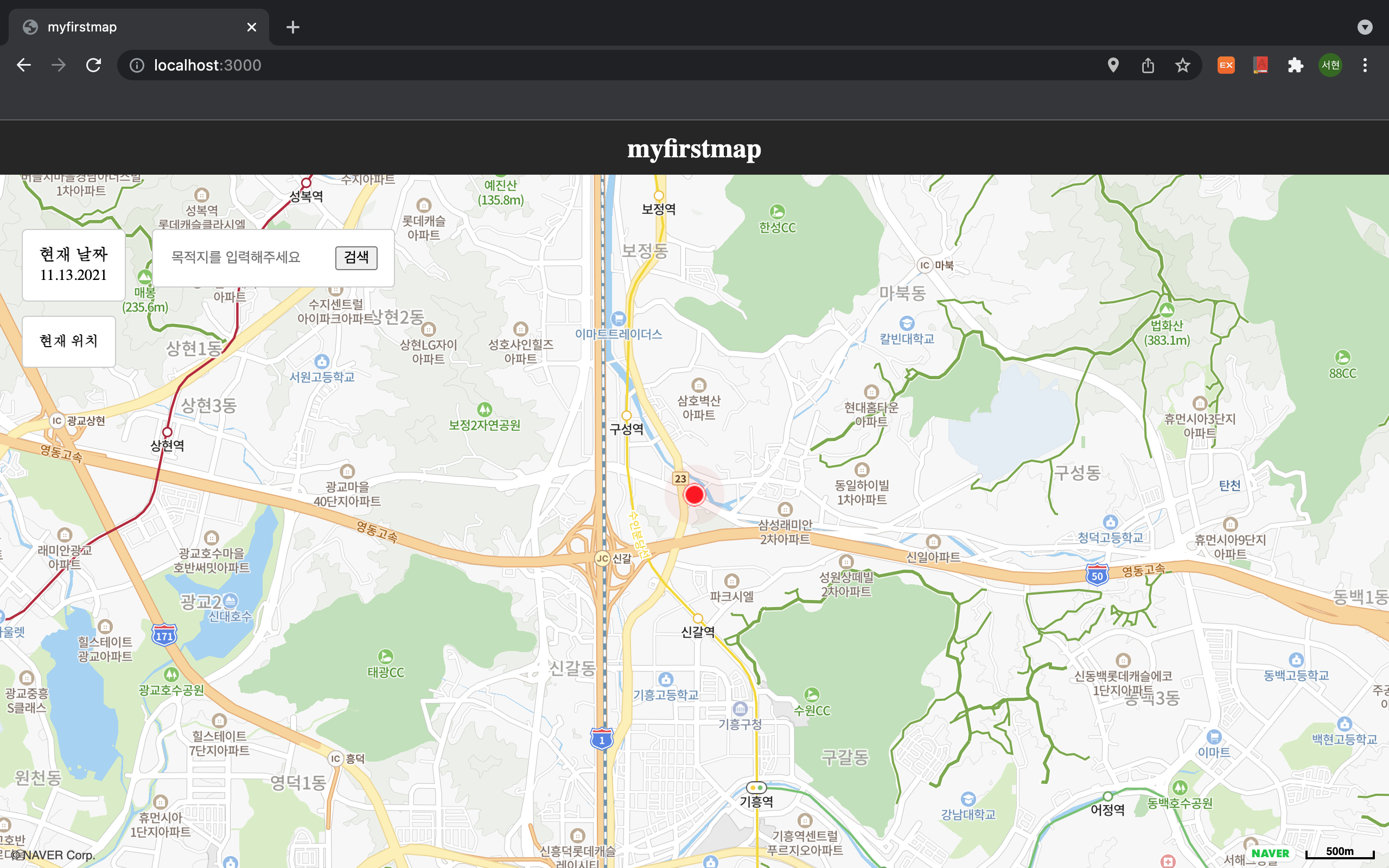
 Figure 1 - My map page
Figure 1 - My map page
What can we learn and gain from this project?
1. Establishing a basic initial environment to develop the web.

Figure 2 - Node. js is primarily used for non-blocking, event-driven servers, due to its single-threaded nature. It’s used for traditional web sites and back-end API services, but was designed with real-time, push-based architectures in mind.

Figure 3 - nodemon is a tool that helps develop node. js based applications by automatically restarting the node application when file changes in the directory are detected. nodemon does not require any additional changes to your code or method of development.

Figure 4 - Express. js is a framework based on Node. js for which is used for building web-application using approaches and principles of Node.
2. Establishing a web-based map service through Naver Map api.
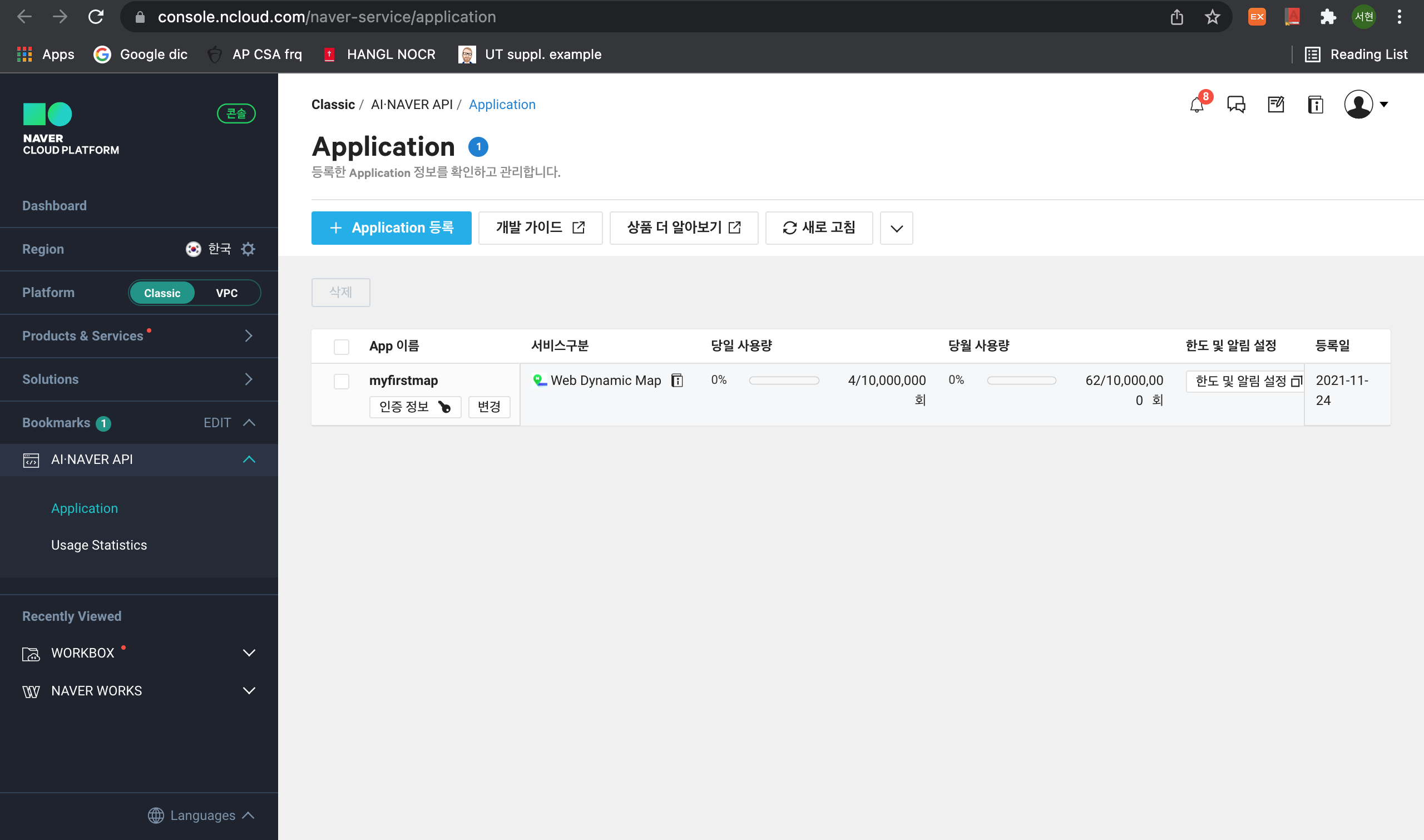
 Figure 3 - Naver API
Figure 3 - Naver API
3. Creating markers, info windows, and infoboxes required for fundamental map services.

Figure 4 - markers, info windows, infoboxes
4. Knowledge related to html, css, and js needed for web development.
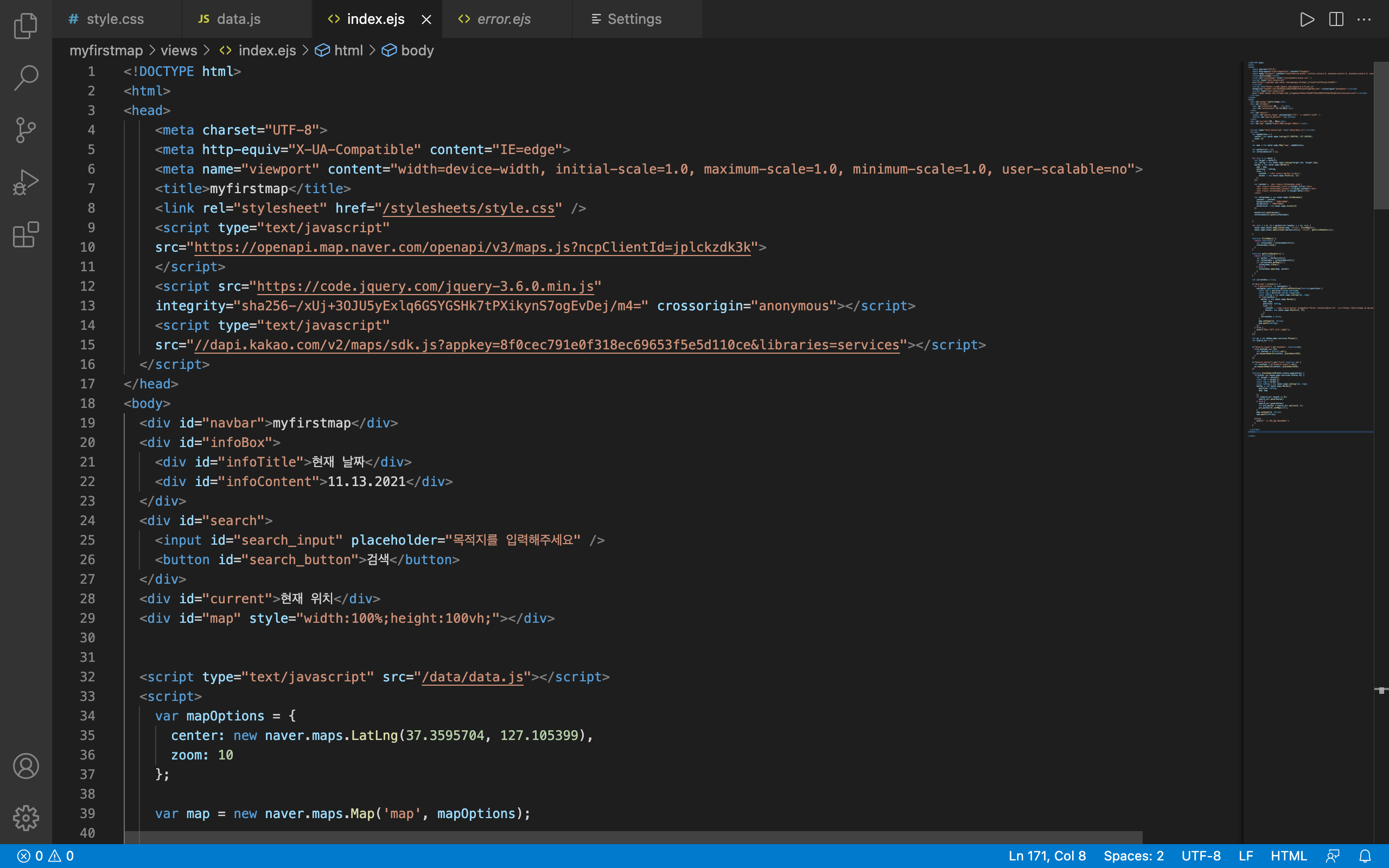
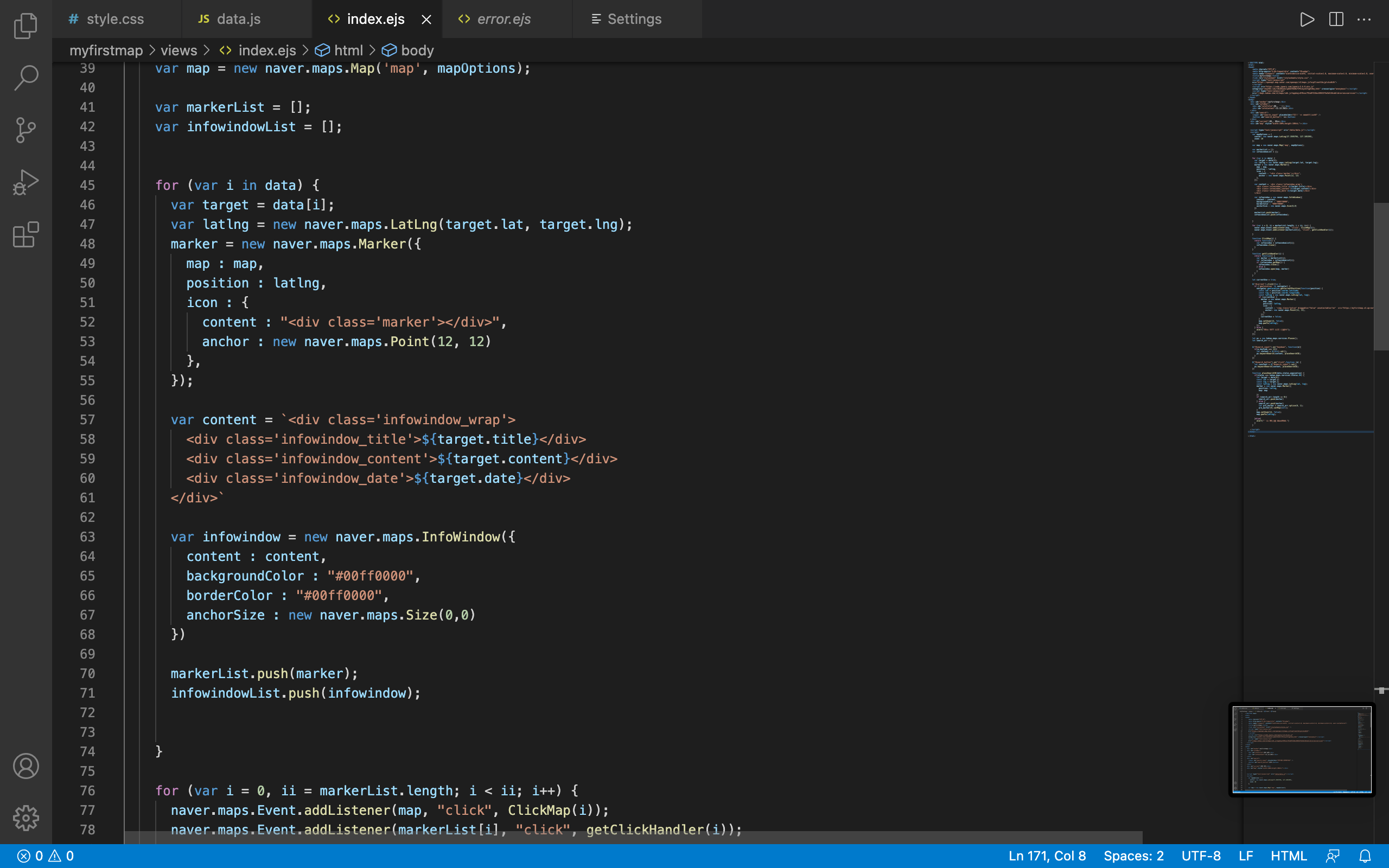
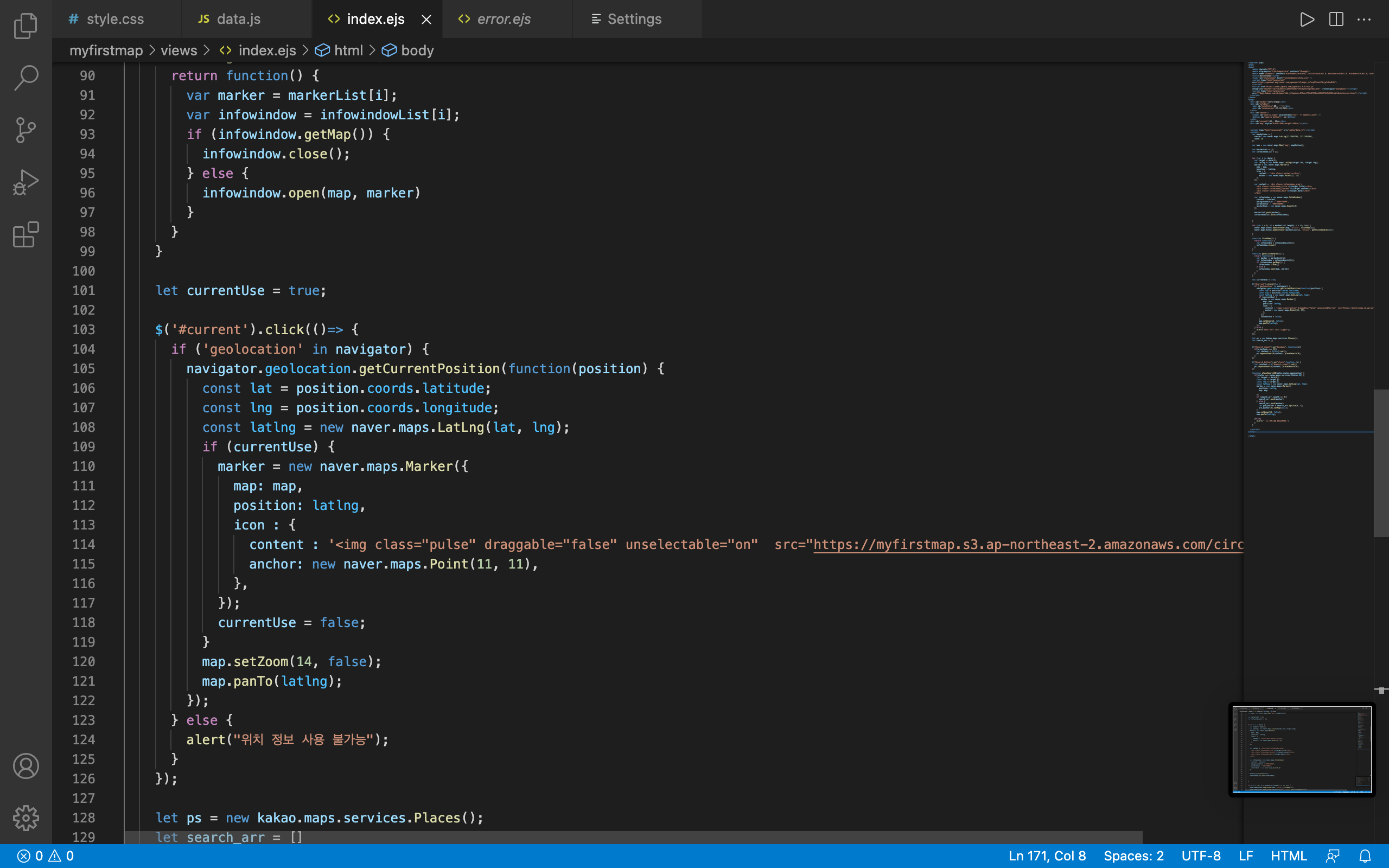
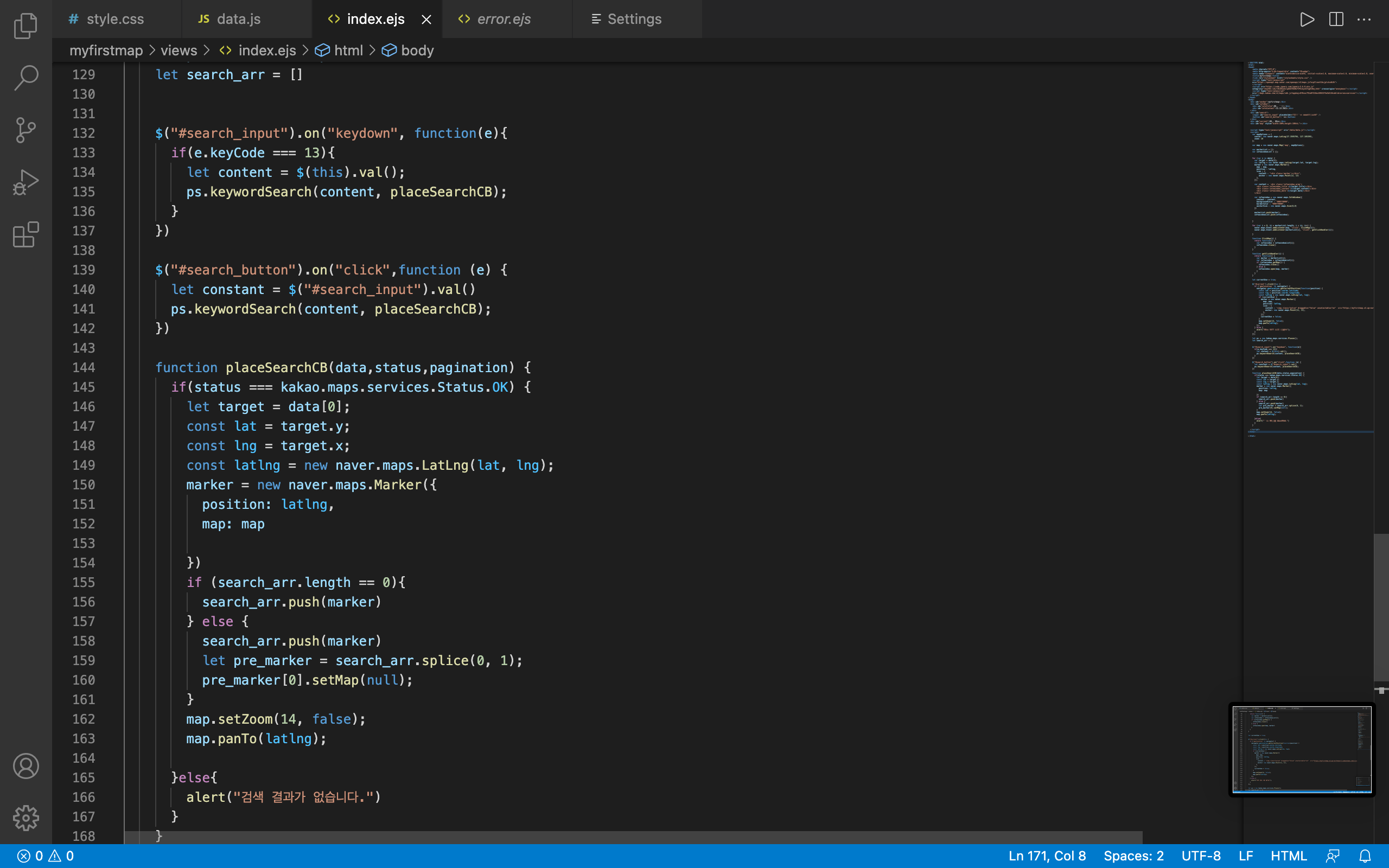
Please check my work code[2]




Figure 5 - my code
5. Check My Current Location.

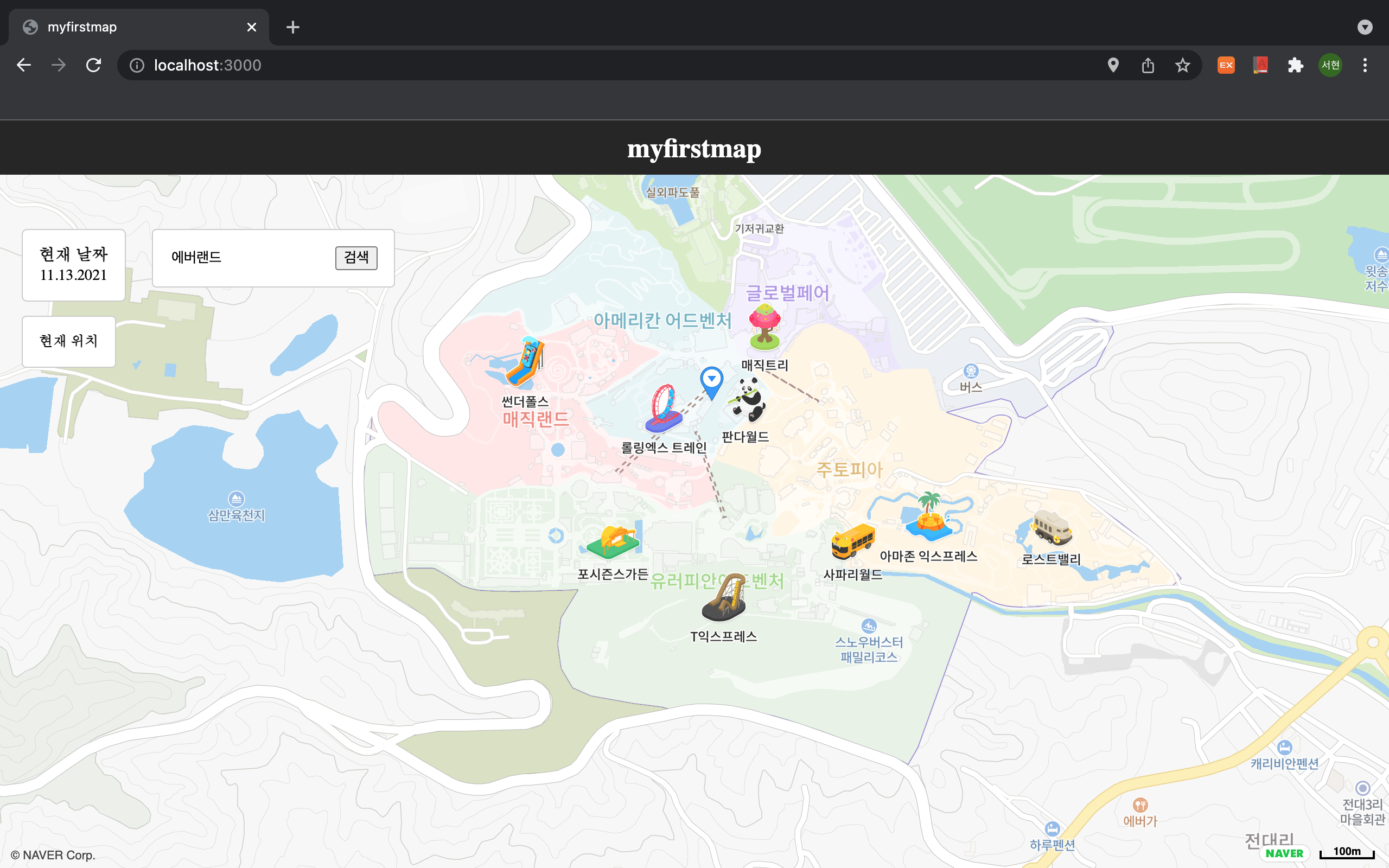
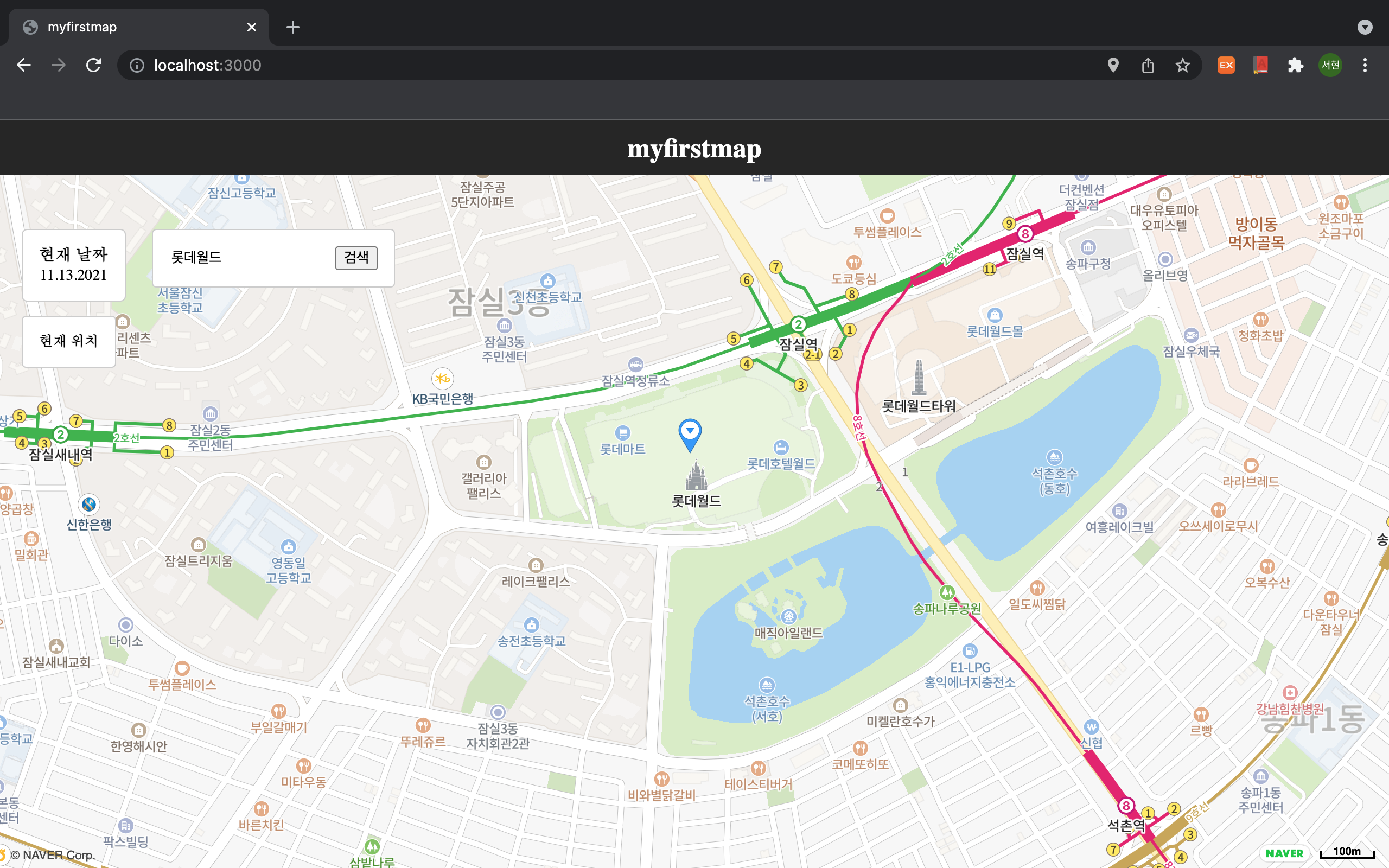
6. Implementation of destination search function through Kakao api.


Figure 6 - Search any locations
Future Work
The Covid-19 Map service has the function of updating corona confirmed patients in real time, and it takes too much time and money to reproduce there. I first knew that I had to manually update the number of confirmed cases every time, and that the more users I had, the more funds I needed to maintain web services. In the future, I will create a wonderful web page on time to receive investment from many companies and create a web page that can have a beneficial impact on people.
My Work Code
[2]https://github.com/SeoHyeonBeom/Source_myfirstmap
[2]https://gist.github.com/SeoHyeonBeom
References
[1]https://www.youtube.com/watch?v=VNIaD31pme4